Google Maps je webová mapová služba, ktorá poskytuje geografické oblasti a cestné mapy kdekoľvek na svete. Niektorým vlastníkom webových stránok sa však zobrazuje chyba „Táto stránka nemôže načítať mapy Google správne”Namiesto načítania Google Map. Táto chyba sa môže zobraziť aj ako „Táto stránka nenačítala Mapy Google správne. Technické podrobnosti nájdete v konzole JavaScript”.

Poznámka: Toto riešenie je zamerané na vlastníkov webových stránok, a nie na bežných používateľov.
Čo spôsobuje, že sa Mapy Google nenačítajú správne?
Doplnky Google Map by fungovali skvele bez akýchkoľvek chýb, ale za posledných pár rokov sa veci zmenili, keď Google zmenil svoje pravidlá pre webové stránky s vloženými mapami. Majitelia webových stránok to predtým mohli dokázať pomocou vloženého kódu, teraz však potrebujú kľúč API, aby Google Map fungovala správne. Ak už máte kľúč API pridaný, môžete si v prehliadači Chrome zobraziť kartu „Skontrolovať prvok -> Konzola“ a zistiť presný dôvod, prečo Google na vašom webe nepovoľuje Mapy. Môže to byť spôsobené nesprávnym kľúčom, obmedzeným kľúčom atď.
Pridajte kľúč Google API do svojich nastavení stránok
Aby mapa Google pre váš projekt alebo web fungovala, musíte si vytvoriť kľúč Google API a pridať ho do nastavení svojej stránky. Ak chcete vytvoriť kľúč a vyriešiť akékoľvek ďalšie chyby, musíte sa prihlásiť do služby Google Developers.
Ak ste skript pre mapy vložili ručne, malo by to byť s kľúčom API namiesto YOUR_API_KEY nasledovné.
Pretože WordPress je najpopulárnejší CMS, používa ho viac ako 172 miliónov webových stránok; ukážeme kroky iba pre WordPress.
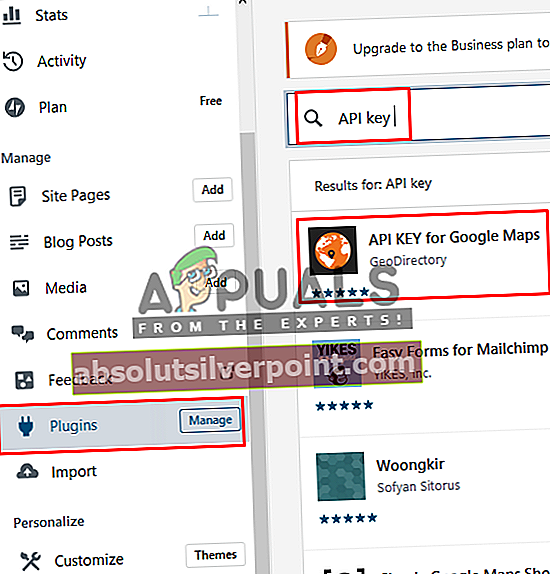
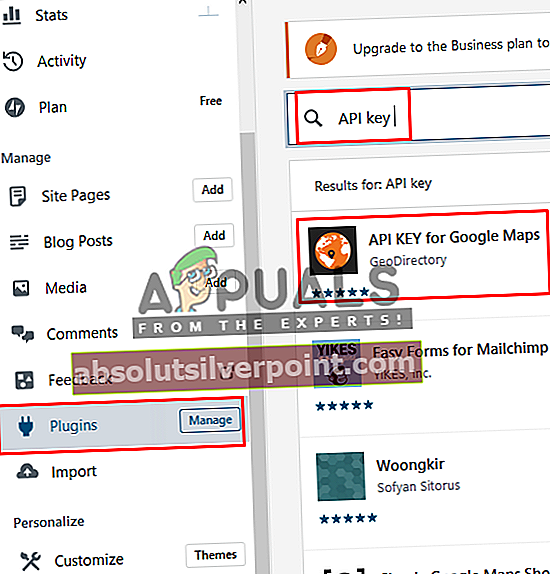
- Prejdite do nastavení doplnku podľa toho, čo používate pre Mapy Google, a malo by mať možnosť pridať kľúč API. Ak ho nemá, pravdepodobne používate staršiu verziu doplnku alebo zastaraný doplnok.

- Ponechajte nastavenia otvorené pre kľúč API na vašom webe WordPress.
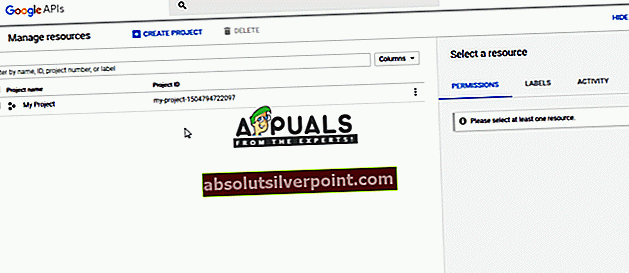
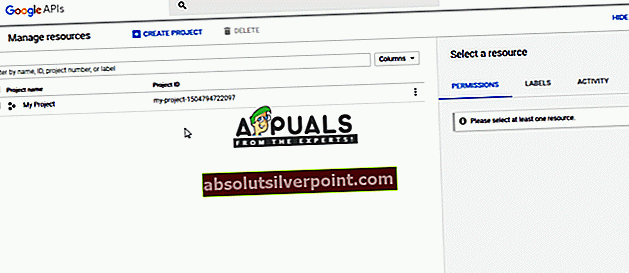
- Prejdite do Správcu cloudových zdrojov Google
- Ak ešte nie ste prihlásení, prihláste sa do služby Google
- Kliknite na „Vytvorte projekt”, Pomenujte projekt a kliknite na“Vytvoriť”

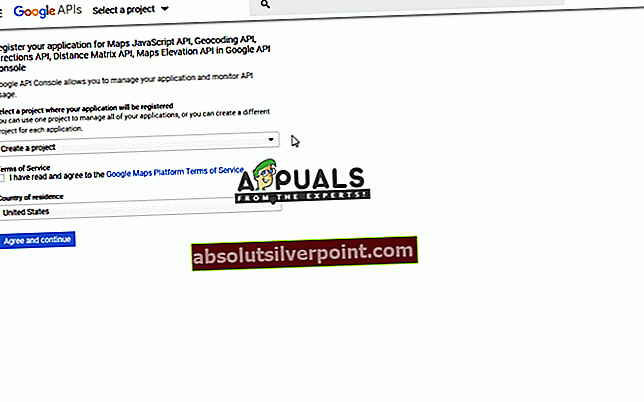
- Prejdite na webovú stránku Povolenie API spoločnosti Google.
- Kliknite na „Vyberte projekt”Navrchu, potom vyberte nový projekt, ktorý ste práve vytvorili, a ďalej
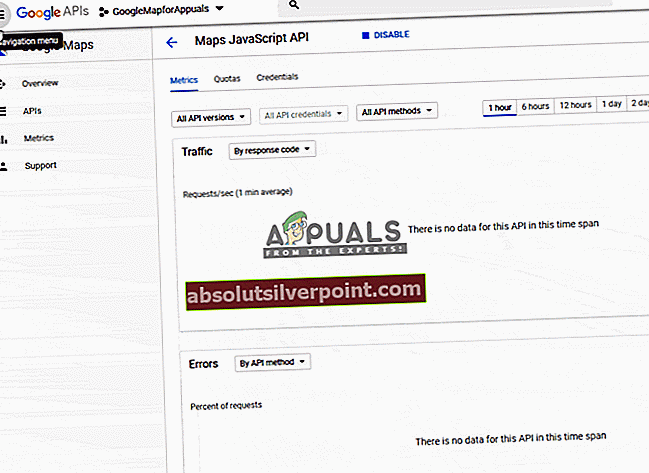
- Stlačte „Povoliť rozhrania API a služby”
- Hľadať "Mapy JavaScript API”A otvorte ho
- Potom stlačte „Povoliť”Tlačidlo

- Kliknite na navigačnú ponuku, vyberte možnosťAPI a služby”A choďte na“Poverovacie listiny”
- Kliknite na rozbaľovaciu ponuku Vytvoriť poverenia a vyberte možnosťKľúč API”
Poznámka: Môžete ho nastaviť ako obmedzujúci kľúč, ktorý zabráni neoprávnenému použitiu, ak chcete
- Kliknite na „Zavrieť”Potom kliknite na vytvorený kľúč
- Vyberte „Sprostredkovatelia HTTP“V Obmedzeniach aplikácie
- Pridajte webovú adresu svojho webu a kliknite na „Uložiť”
- Teraz skopírujte kľúč a vráťte sa na stránku WordPress

- Posuňte sa dole pod ľavý panel a prejdite na „nastavenie”
- Nájdete možnosť pre „KĽÚČ Google API”, Otvorte ho a vložte tam kľúč.
- Uložte nastavenia, prejdite na svoju stránku a obnovte ju.
Poznámka: Uistite sa, že vaša fakturácia bola povolená, pretože google povoľuje iba kredit v hodnote 300 $ alebo 12-mesačné bezplatné používanie (podľa toho, čo klesá rýchlejšie). Potom je potrebné nastaviť a implementovať fakturáciu.